Dreamweaver CC2015如何创建简单表单?Dreamweaver集成了网页制作和网站管理,使开发人员和设计人员能够快速创建网站和应用程序。Dreamweaver制作的网页中需要表单。
一般都有提交数据的表格。让我们来看看Dreamweaver的创建表单的教程。有需要的朋友快来看看吧!
方法步骤:
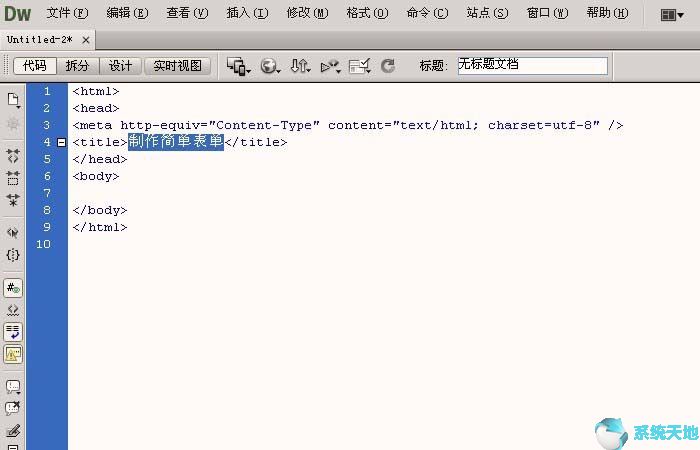
1.打开Dreamweaver软件,鼠标左键选择新建HTML,在代码窗口中修改网页的title标签,比如制作一个简单的表单,如下图所示。

2.然后,在“设计”窗口中,用鼠标左键单击“插入”下的“表单”,如下图所示。

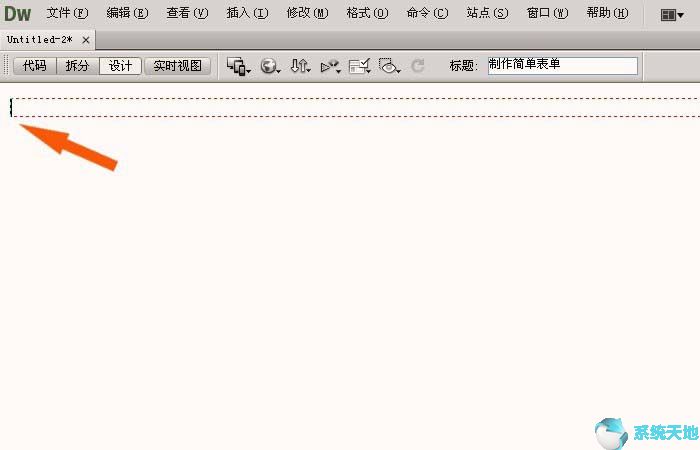
3.然后,在设计窗口上,可以看到添加的窗体,窗体的区域用红色虚线框表示,如下图所示。

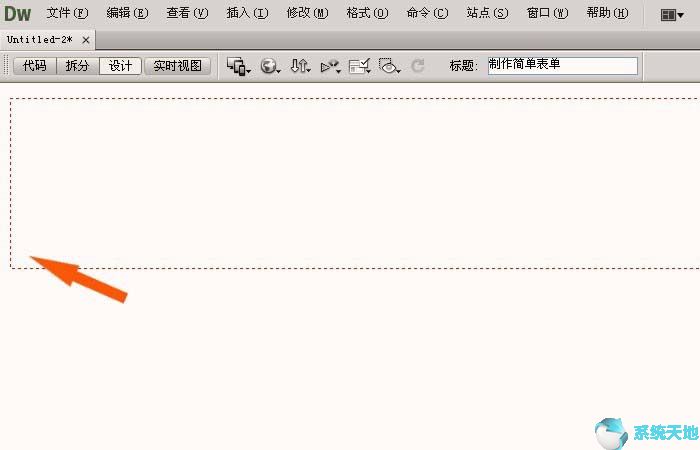
4.然后,可以修改表单的区域大小,按键盘上的[Enter]键增加表单的大小,如下图所示。

5.然后,用鼠标左键单击“插入”下的“表单文本域”,如下图所示,您可以向表单中添加一个文本框。

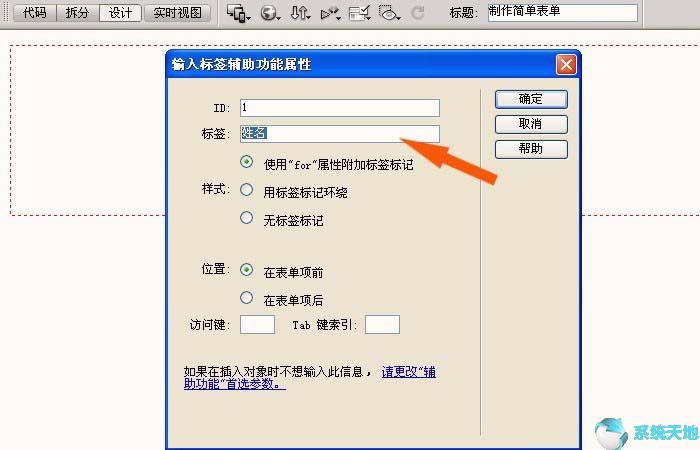
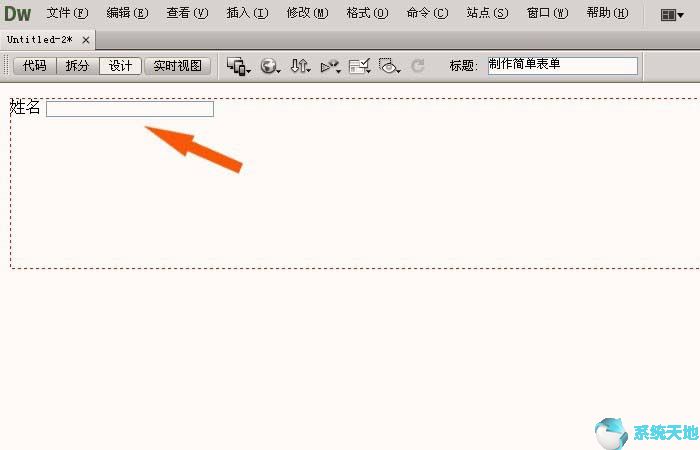
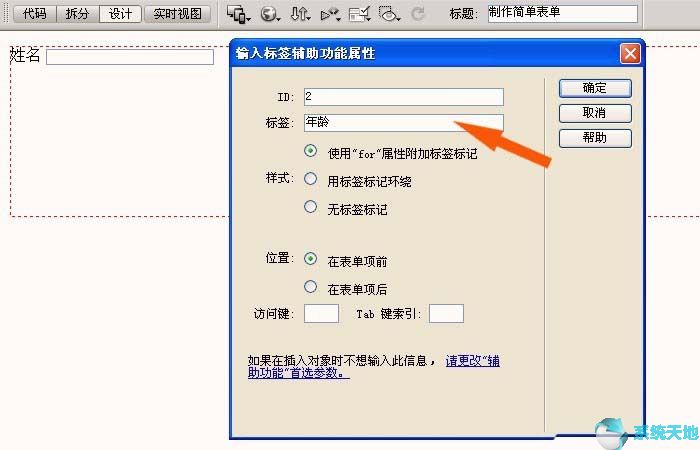
6.然后在弹出的文本字段窗口中,设置文本的参数,比如名称,如下图所示。

7.然后,在设计窗口中,可以看到表单中添加了输入文本框,如下图所示。

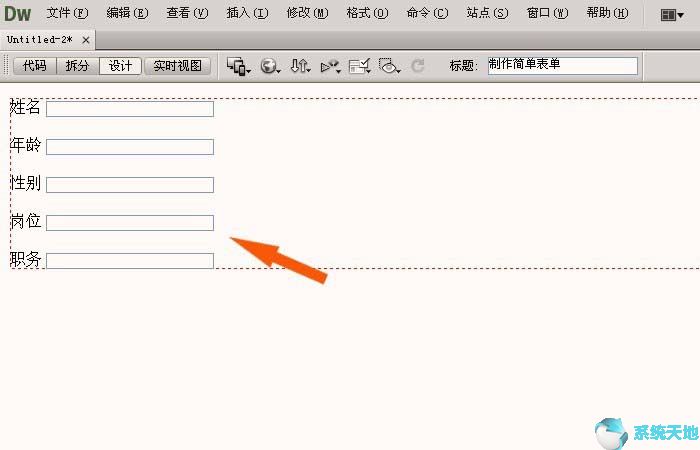
8.然后,根据表单中的数据,可以添加多个文本框,如下图所示。

9.然后,在添加了表单的文本框后,可以在设计窗口中看到简单表单的显示效果,如下图所示。

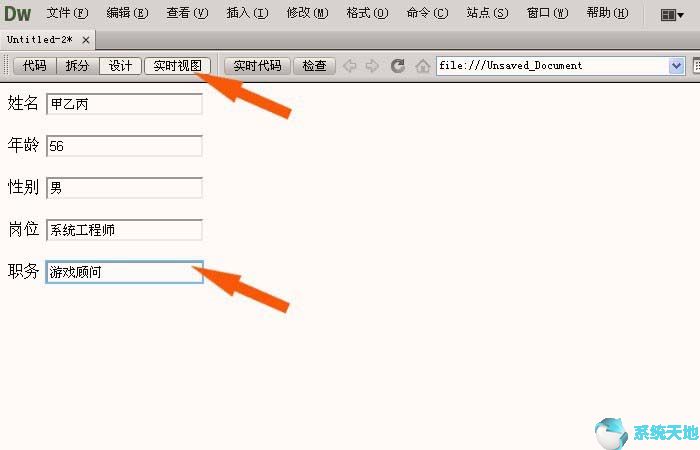
10.最后用鼠标左键点击【实时查看】窗口,可以看到制作好的简易表格。您可以在表单中输入文本来查看显示效果,如下图所示。这种简单的形式是由。用鼠标左键单击文件菜单下的保存。

以上是边肖给大家分享的Dreamweaver CC2015简单表单的具体创建方法。感兴趣的用户可以按照上面的步骤,试一试。希望以上教程能帮到你,关注系统精彩资讯教程。